Lista de encabezados

Descripción
Google Pixel 6: viewport size, screen size, dimensions, CSS pixel ratio. CSS Media Queries for Google Pixel 6. Test cross-browser compatibility with Google Pixel 6.

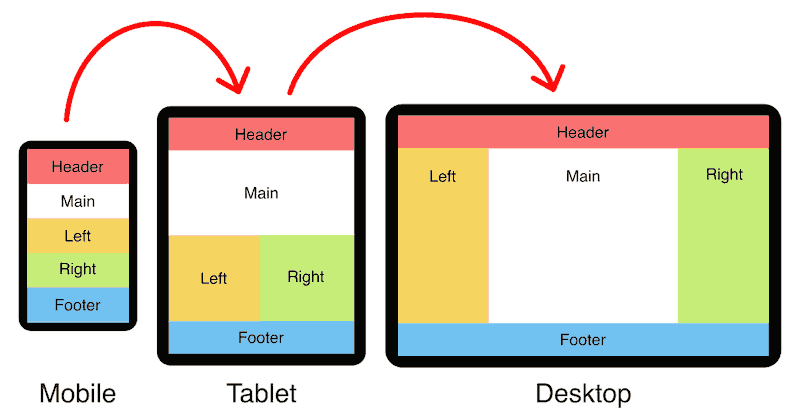
How To Use CSS Breakpoints For Responsive Design

Responsive Web Design: What is it and How to Use it?

CSS Viewport Units: A Beginner's Guide

Responsive background images with image-set, the srcset for background-image - DEV Community

Understanding the Difference Between CSS Resolution and Device Resolution, by Elad Shechter
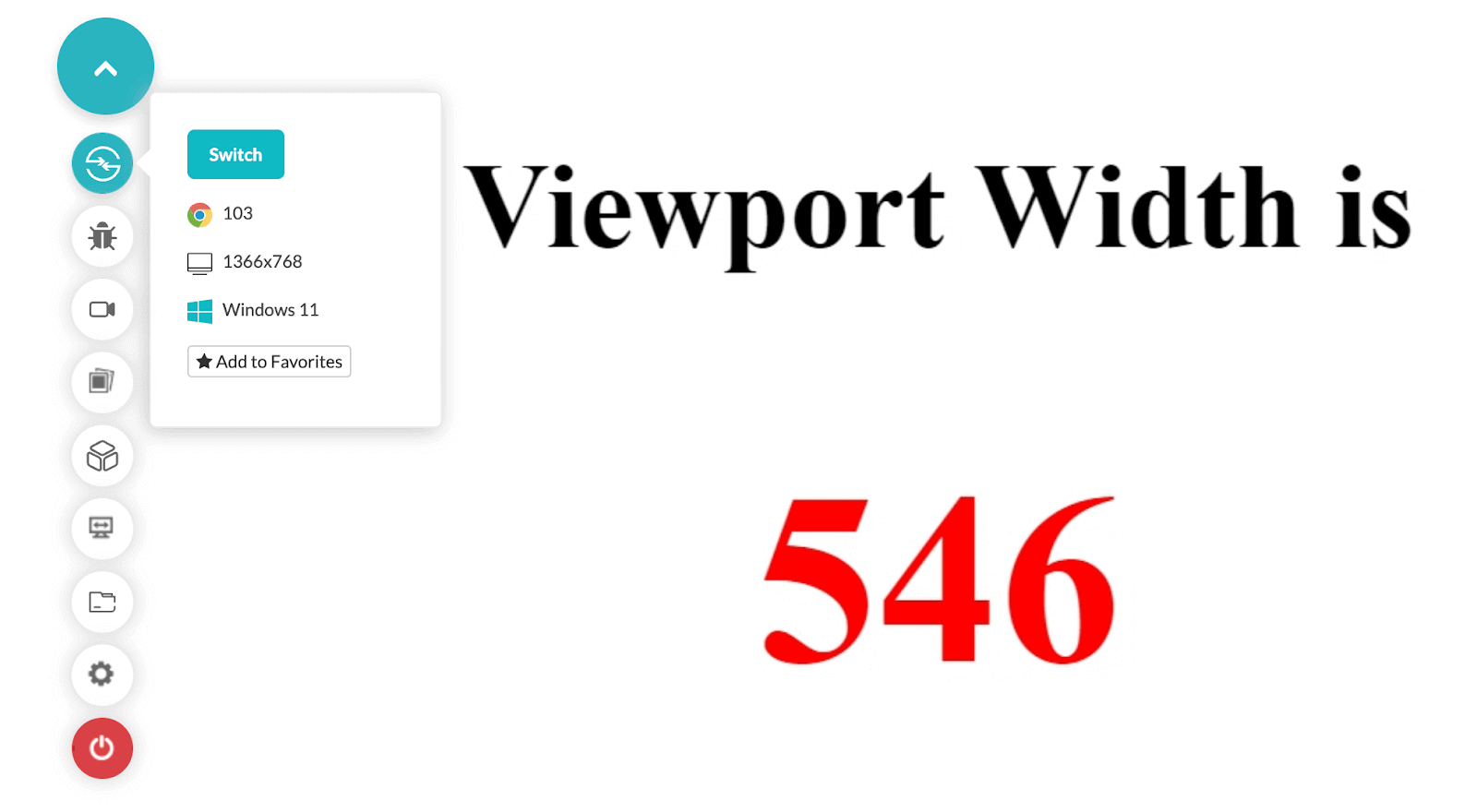
Simulate mobile devices with device mode, DevTools

CSS Length Explained - Mozilla Hacks - the Web developer blog

How To Use CSS Breakpoints For Responsive Design

javascript - How to get the browser viewport dimensions? - Stack Overflow
Sugerir búsquedas
€ 193.50EUR
puntaje 4.8(412)
En stock
Continuar reservando
€ 193.50EUR
puntaje 4.8(412)
En stock
Continuar reservando
©2018-2024, sludsky.ru, Inc. o sus afiliados